One of the things we have been working on adding to our new site which is due to go live on Sunday 15th October 2023 is Content Security Policy (CSP), however, we need to use inline scripts in multiple places across the site for it to function correctly, this is alongside the use of Google Tag Manager.
To allow us to make use of CSP we installed the package called Umbraco CSP Manager, this allows us to easily manage the CSP rules from within the Umbraco backoffice.
The next issue was to handle inline scripts, we can do this locally by using CSP nonce, however, we came across an issue where even though we were following the Google Tag Manager documentation, this was not working correctly with scripts held inside a Custom HTML Tag.
The solution to this was to add a data attribute to the script tag in the sites header, and then using a variable pick this up in Custom HTML Tag.
In our example above we are adding a data attribute called data-nonce this contains the value which we need to pass to Google Tag Manager, we have also added an id to the script element called gtmScript.
In the example above we created the extension method, however we are currently working on a pull request to make this available in the Umbraco CSP Manager package.
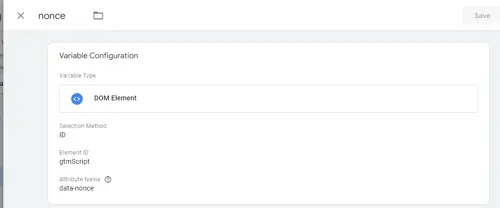
Once the script is being output into the page in Google Tag Manager we created a Variable called nonce, in the Selection Method option we chose ID, in the Element ID field we entered gtmScript and in the Attribute Name field we entered data-nonce

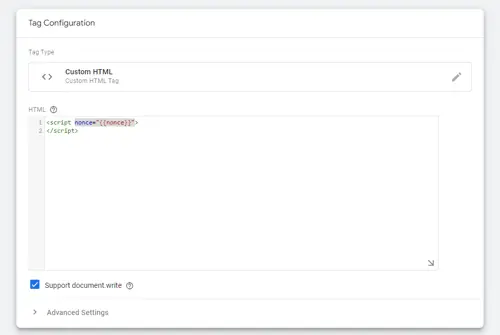
We now have our nonce available to use within the Custom HTML Tag, wherever the nonce is required it can be added by simply inserting nonce="{{nonce}}" within the opening tag.

Support document.write is also required to be ticked for it to work correctly.
Once all configured inline script tags which are held within Google Tag Manager will pass the CSP checks and the code will run successfully.